自作したWebアプリを公開したいけど、やり方が分からず困っていませんか?
今回は「レンタルサーバ」を使ってWebアプリを公開する方法を具体的に紹介します。
実際に「くじ引きのWebアプリ」を公開してみた
具体的なやり方の前に、レンタルサーバを使ってWebアプリを公開することはどういうことか体験してもらいます。
そうすることで、公開する手順の理解が増し、挫折せずできると思います。
では、私が自作して公開している「くじ引きWebアプリ」を例に説明していきます。

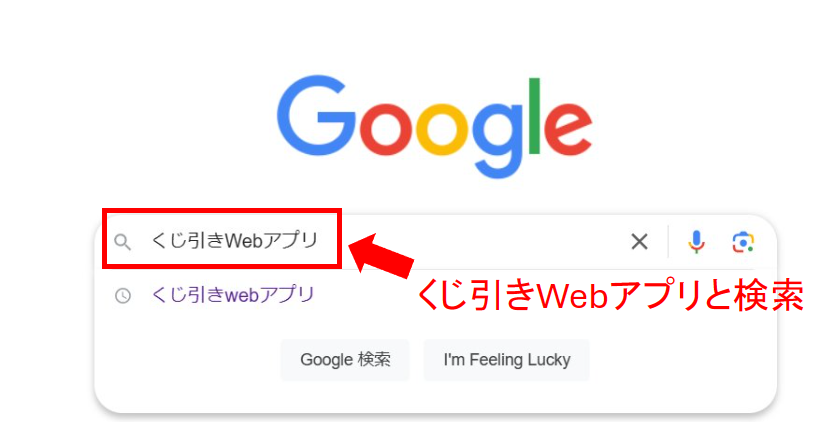
まず、GoogleでもYahooでもいいので、「くじ引きWebアプリ」と検索してみてください。

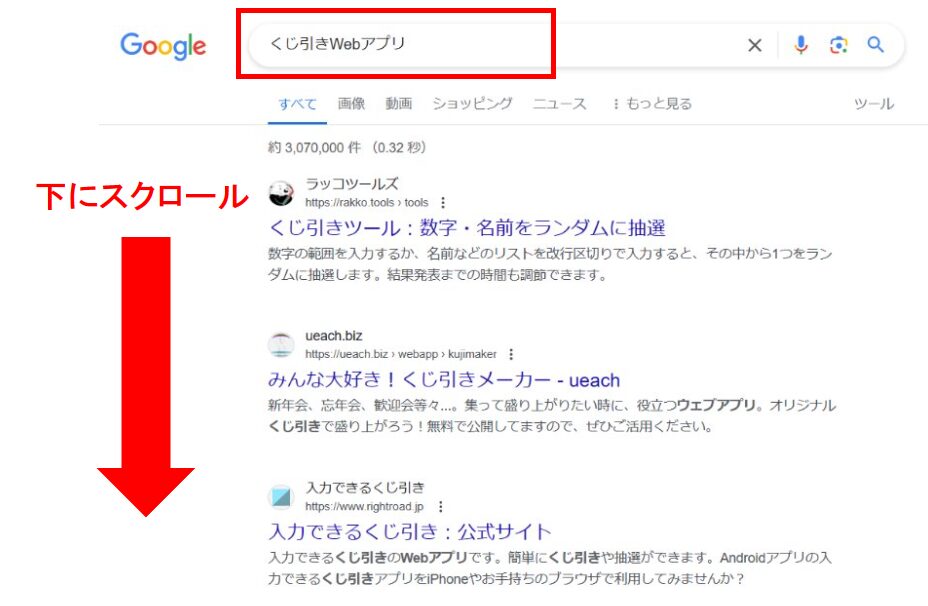
そうするといくつかのサイトが出てきますので、下にスクロールしてください。
(※2024.4/1時点で上から17番目にあります。)

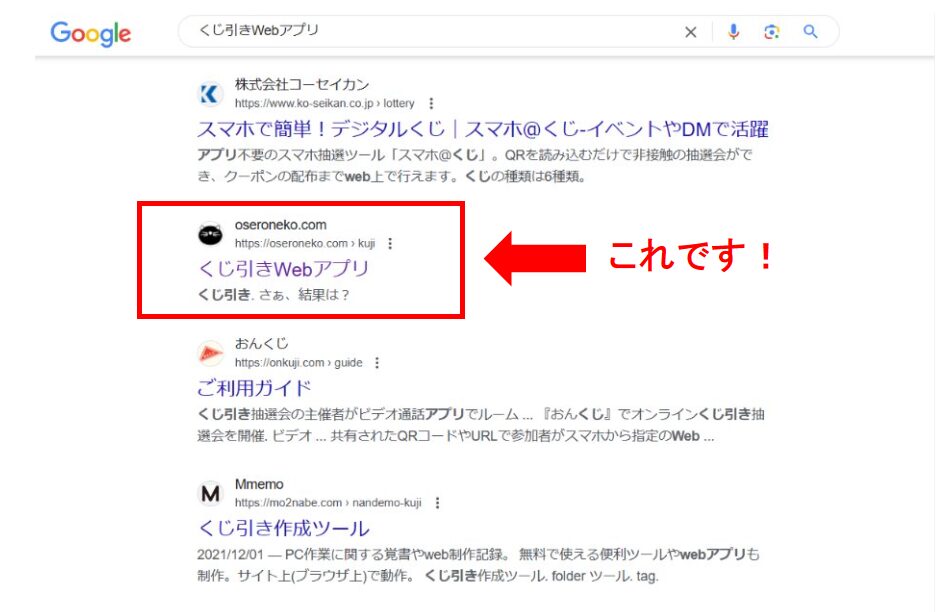
スクロールして頂くとネコのアイコンで「くじ引きWebアプリ」というのがあります。
それが、私が自作したWebアプリです。
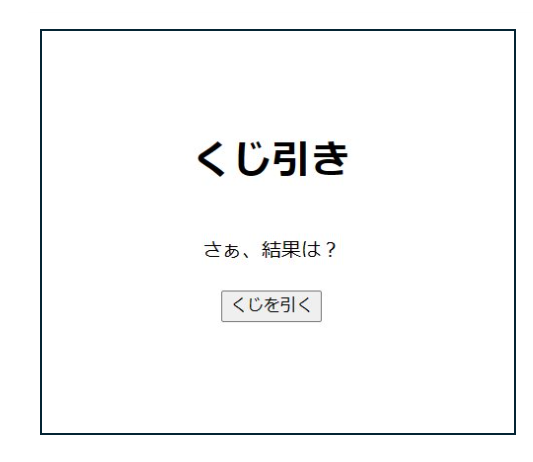
クリックしてみると以下の画面が出てきます。


こちらは、簡単なくじ引きができるPythonで作ったWebアプリとなっています。
このように、自作したWebアプリがネットで検索したら表示される方法を説明していきます。

一度、体験して頂いたことでWebアプリを公開するとは、どういうことかなんとなく分かって頂けたのではないでしょうか?
用意するものは、レンタルサーバと自作したプログラム!
用意するものは、レンタルサーバと自作したプログラムです。
レンタルサーバは、「ConoHa WING」を使います。
まだConoHa WINGを始めてない方はこちらをチェック!
プログラムは自前のでも良いですし、無い方は作り方を紹介しているのでチェックして下さい。
Webアプリのプログラミングを作る方法はこちらをチェック!
今回紹介した、「くじ引きWebアプリ」を作る方法を紹介しています。

これで下準備はおわり!
Webアプリを公開していこう🔥🔥🔥
Webアプリをレンタルサーバに保存する
まず、自作したWebアプリをレンタルサーバに保存していきましょう。
手順① ConoHa WINGにログイン

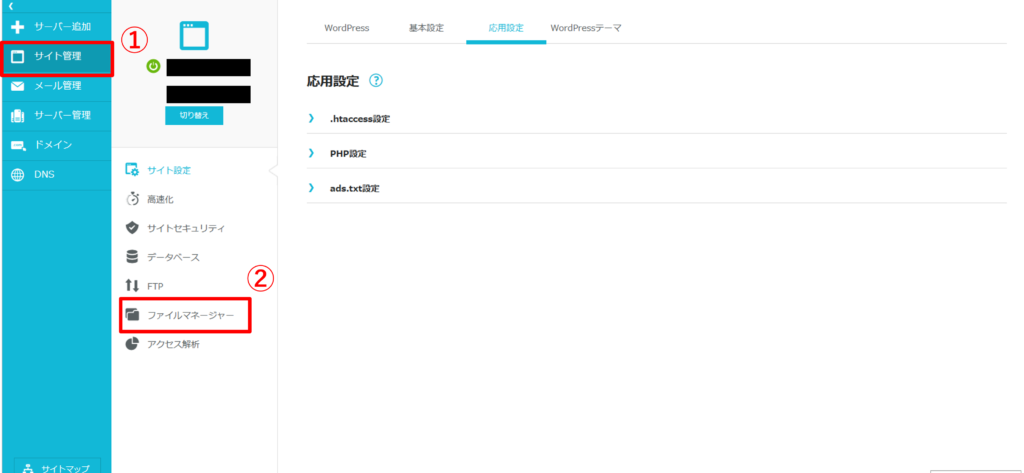
手順② サイト管理 → ファイルマネージャーを開く

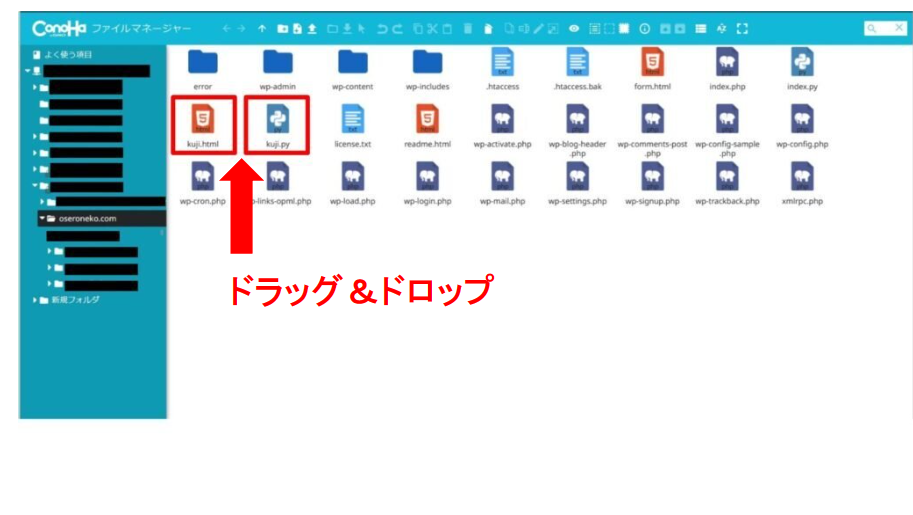
手順③ プログラムを保存する
保存する場所は、独自ドメインにします。
私の場合は、”oseroneko.com”にプログラムをドラッグ&ドロップしました。

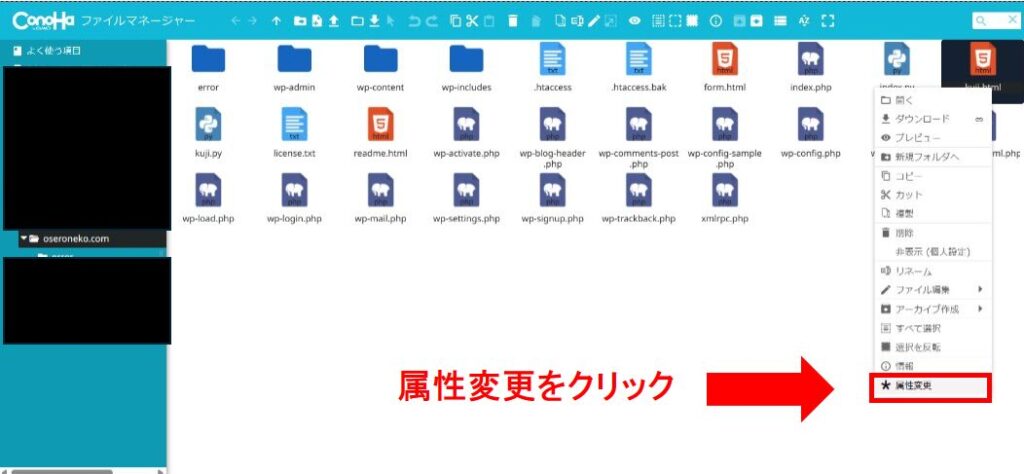
手順④ 利用者にプログラムを動かす権限を付与する
動かしたいプログラムを右クリックして、属性変更をクリックします。

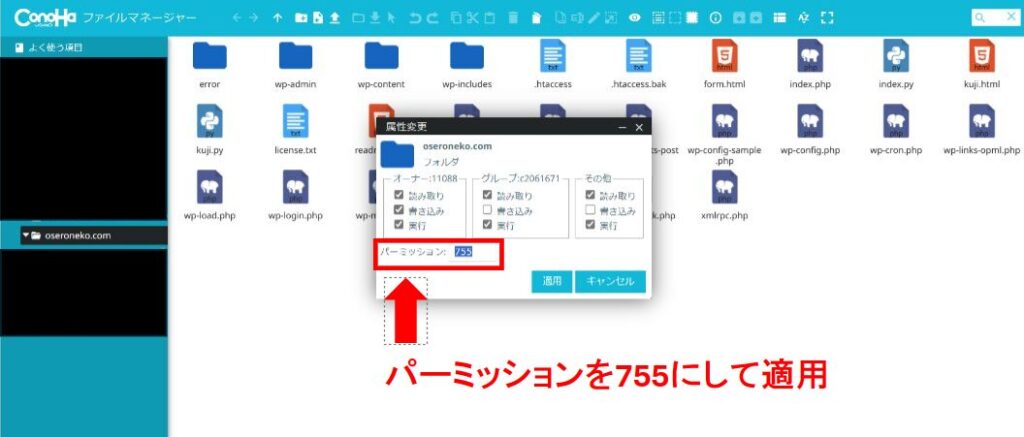
パーミッションを755にして適用をクリック。


お疲れ様です。
これで、8割ほど終わりました!
Webアプリの動作確認をする
保存したプログラムが動くか確認しましょう。
https://独自ドメイン/○○○.htmlで検索をしてみてください。
作成したWebアプリが表示されたらOKです!
https://oseroneko.com/kuji.html ⇦ 見本はこちら
(※CGIの仕組みを使ったWebアプリを作った場合は、CGIを有効にしないとできません。)
こちらの、CGIを有効にする方法をチェックして下さい!
Webアプリを検索で表示されるようにする
頑張って作ったWebアプリを検索したら表示されるようにしましょう!
そのためには、GoogleにWebアプリを作ったよ!と伝えなくてはいけません。
つまり、公開したWebアプリのURLをインデックス(登録)してもらいます。
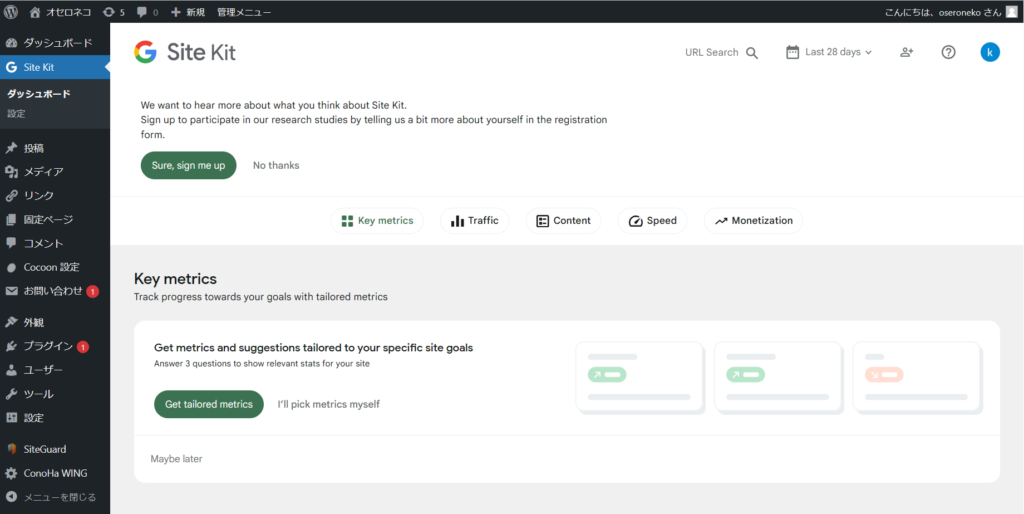
手順① Site Kit から Google Search Consoleに入ります。

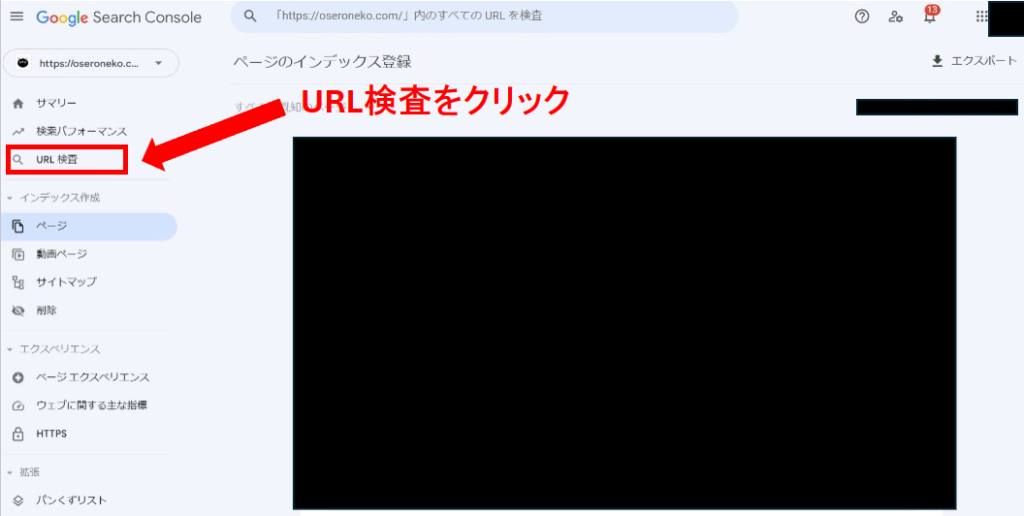
手順② URL検査をクリックして、作ったWebアプリのURLを検索する

手順③ URLをリクエストして、登録する
リクエストをして、下記のように「URLはGoogleに登録されています」と表示されたらOKです!
お疲れ様です、手続きはおわりです!


登録される時間は個人差がありますが、私の場合30分ほどでできました!
Webアプリが公開されているか確認しよう!

登録されたら、Webアプリにつけたタイトル名でGoogleかYahooで検索してみてください。
表示されていれば成功です!
おめでとうございます、Webアプリを公開することができました!
ではまた~✋










コメント