こんにちは、オセロネコです。
Pythonを使ってWebアプリを作ってみたいとは思いませんか?
今回は【ConoHa WING】というレンタルサーバーに、Pythonで簡単な”おみくじ”のWebアプリを作り、CGIで実行して公開する手順を解説します!
この記事は以下のような人におすすめ!
- PythonでWebアプリを作ってみたい人
- CGIを使ってPythonを実行したい人
- とにかくWebアプリに興味のある人

Pythonで作ったWebアプリを公開するためにレンタルサーバーを使うよ!
まだ、始めてない人はこちらをチェックしてね!
“くじを引く”ボタンを押すと、”くじ引きの結果は…”の画面になり、占い結果が表示されるWebアプリです。
こちら見本のサンプルです → https://oseroneko.com/kuji.html
今回は、こちらを作っていきます!
手順① Pythonでおみくじアプリを作ろう!
プログラムは、PCに備わっている「メモ帳」アプリに記述していきます。
メモ帳アプリを起動します。
以下のコードをコピペします。
kuji.htmlとして保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>くじ引きWebアプリ</title>
<style>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
flex-direction: column;
}
h1, p, form {
text-align: center;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
</style>
</head>
<body>
<h1>くじ引き</h1>
<p>さぁ、結果は?</p>
<form action="kuji.py" method="post">
<input type="submit" name="draw_button" value="くじを引く">
</form>
</body>
</html>
続いて、kuji.pyで保存します。
#!/usr/bin/env python
import cgi
import sys
import io
import cgitb
import random
cgitb.enable()
# HTTPヘッダーの出力
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
print("Content-type: text/html\n")
kuji = ["大吉", "中吉", "小吉", "凶"]
form = cgi.FieldStorage()
if "draw_button" in form:
result = random.choice(kuji)
else:
result = ""
# HTMLコードの出力
html_code = f"""
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>くじ引き結果</title>
<style>
body {{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
flex-direction: column;
}}
h1, p, form {{
text-align: center;
margin-bottom: 20px;
}}
p {{
font-size: 24px; /* フォントサイズを大きくする */
font-weight: bold; /* フォントを太字にする */
}}
</style>
</head>
<body>
<h1>くじ引きの結果は...</h1>
<p>{result}</p>
<form action="kuji.py" method="post">
<input type="submit" name="draw_button" value="もう一度占う">
</form>
</body>
</html>
"""
print(html_code)
※保存した際にkuji.py.txtと拡張子にtxtと付く場合は、ダブルクォーテーションをつけ”kuji.py”で保存すると拡張子がtxtにならず保存できます。
手順② CGIスクリプトを有効にする

ConoHa WINGにCGIでPythonプログラムを実行するためにCGIスクリプトを有効にします。
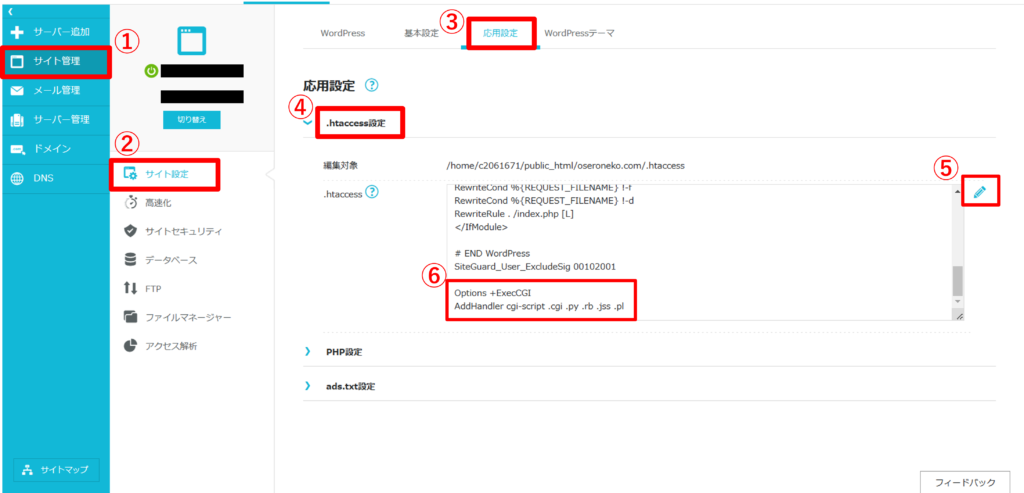
①サイト管理 → ②サイト設定 → ③応用設定 → ④.htaccess設定 → ⑤編集の順でクリック。
⑥.htaccessに以下の記述を追加
Options +ExecCGI AddHandler cgi-script .py
手順③ Webアプリをインターネットサーバーに公開する
では、自作したWebアプリをConoHa WINGのレンタルサーバーに公開していきましょう!

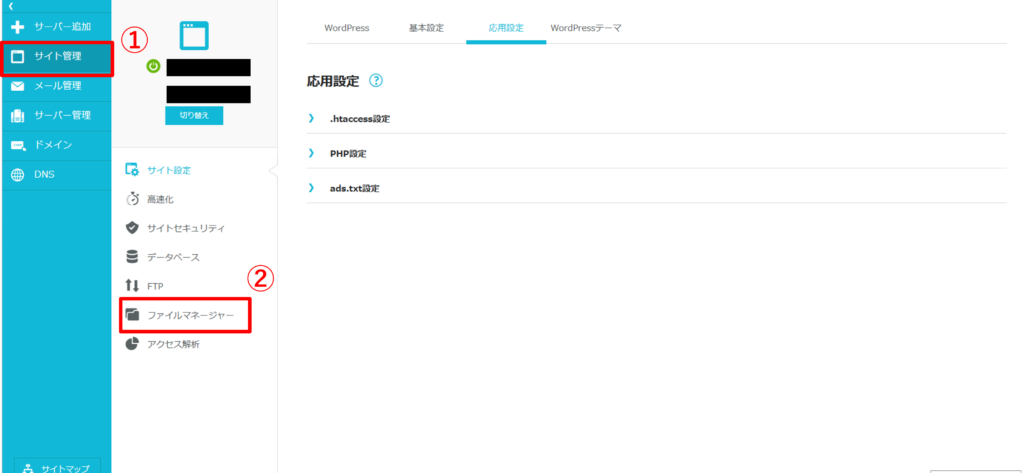
①サイト管理 → ②ファイルマネージャー の順でクリックします。

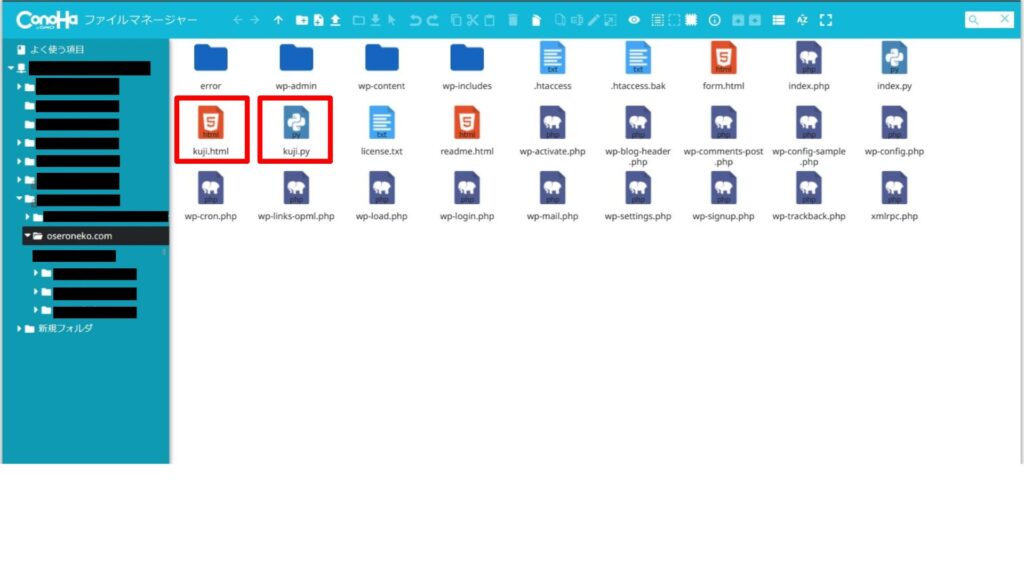
先ほど作った「kuji.html」と「kuji.py」を保存先からドラック&ドロップします。
場所はどこでも大丈夫です。
私は独自ドメインの”oseroneko.com”にしました。
よく分からない方は独自ドメインにドラッグ&ドロップしておけば大丈夫です!
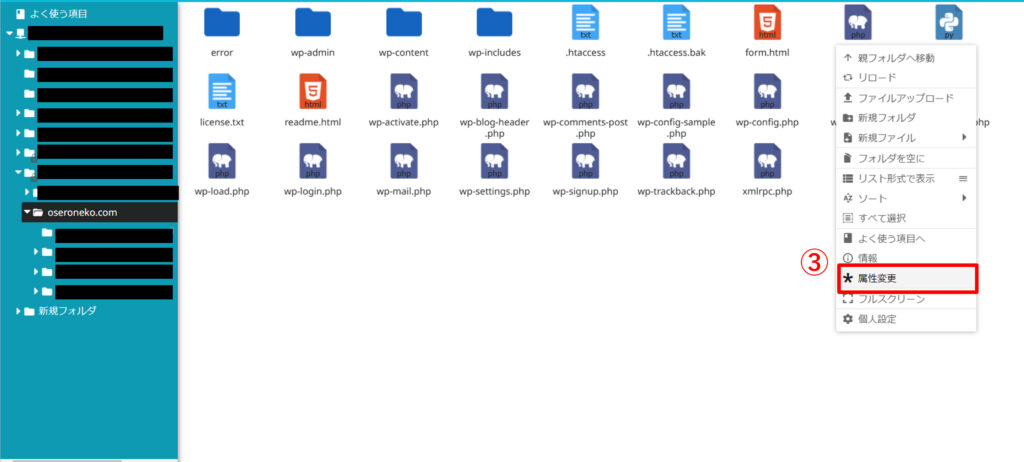
そして、次にPythonスクリプトが実行できるように権限を付与します。
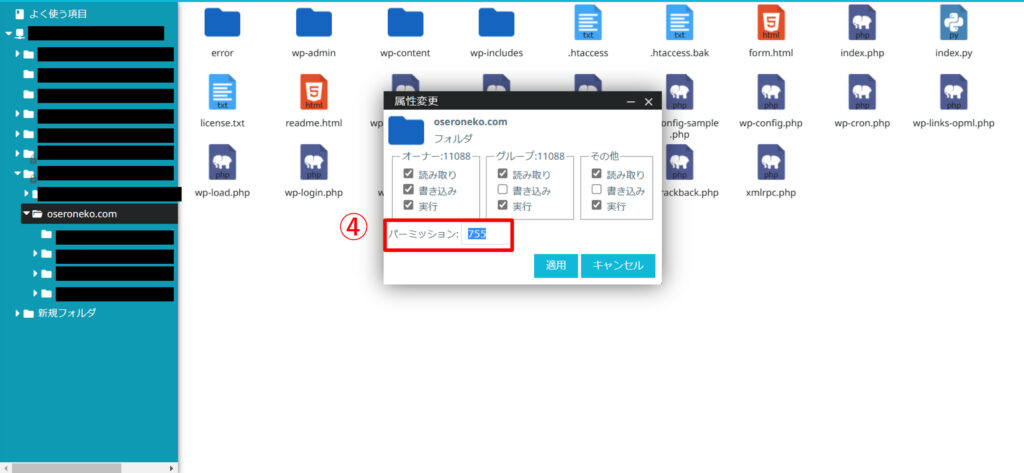
③kuji.pyを右クリックして属性変更を選択します。

④パーミッションを”755″にして適用をクリック。←とても重要!

お疲れ様です、作業はこれで完了です!
手順④ おみくじアプリの動作確認をする
公開したWebアプリの動作確認をしましょう。
https://独自のドメイン/kuji.htmlで検索してみてください。
くじアプリが表示されたら成功です!
こちら見本のサンプルです → https://oseroneko.com/kuji.html
⑤GoogleやYahooで検索して表示する
ここまで来たら、GoogleやYahooで検索して自分のWebアプリが表示されるようにしましょう。
今のままだと、GoogleやYahooで検索しても「検索結果」としては表示されません。
ですが、5分程度の作業をすることによって自分のWebアプリがGoogleなどで検索したら表示されるようになります!
別記事で分かりやすく解説していますのでご覧ください!
プログラミングコードの解説!

最後にプログラミングコードの解説です!
kuji.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>くじ引きWebアプリ</title>
<style>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
flex-direction: column;
}
h1, p, form {
text-align: center;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
</style>
</head>
<body>
<h1>くじ引き</h1>
<p>さぁ、結果は?</p>
<form action="kuji.py" method="post">
<input type="submit" name="draw_button" value="くじを引く">
</form>
</body>
</html>
このプログラムは、HTMLとCSSを使用して作成された、くじ引きの Web アプリケーションのフロントエンド部分です。以下はコードの解説です。
1.<!DOCTYPE html>: HTML5 ドキュメントであることを宣言します。
2.<html lang=”ja”>: HTML 要素で、言語属性が “ja”(日本語)であることを指定しています。
3.<head>: ドキュメントのメタデータや外部リソースへのリンクを含むセクションです。
4.<meta charset=”UTF-8″>: 文字エンコーディングを UTF-8 に指定します。
5.<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>: Internet Explorer のバージョン別のレンダリングモードを強制的に指定します。
6.<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>: レスポンシブなデザインをサポートするための viewport 設定です。
7.<title>くじ引きWebアプリ</title>: ページのタイトルを設定します。
8.<style>: CSS スタイルを埋め込むためのセクションです。
9.<body>: ドキュメントの本文で、ユーザーが表示するコンテンツが含まれます。
10.<h1>くじ引き</h1>: ページのメインの見出しです。
11.<p>さぁ、結果は?</p>: パラグラフ要素で、くじ引きの説明文を表示します。
12.<form action=”kuji.py” method=”post”>: フォーム要素で、くじを引くためのフォームを表示します。action 属性はフォームが送信される先の CGI スクリプトを指定し、method 属性は送信方法を指定します(この場合は POST)。
13.<input type=”submit” name=”draw_button” value=”くじを引く”>: 送信ボタンで、ボタンがクリックされるとフォームが送信されます。
14.<style>: ページ全体のスタイルを指定するための CSS ルールが含まれています。
15.body: flex レイアウトを使用して、コンテンツを中央に配置します。
16.h1, p, form: テキストやフォームなどの要素のスタイルを指定します。
17.form: フォームの子要素を縦方向に並べるために flex-direction: column; を指定しています。
kuji.py
#!/usr/bin/env python
import cgi
import sys
import io
import cgitb
import random
cgitb.enable()
# HTTPヘッダーの出力
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
print("Content-type: text/html\n")
kuji = ["大吉", "中吉", "小吉", "凶"]
form = cgi.FieldStorage()
if "draw_button" in form:
result = random.choice(kuji)
else:
result = ""
# HTMLコードの出力
html_code = f"""
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>くじ引き結果</title>
<style>
body {{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
flex-direction: column;
}}
h1, p, form {{
text-align: center;
margin-bottom: 20px;
}}
p {{
font-size: 24px; /* フォントサイズを大きくする */
font-weight: bold; /* フォントを太字にする */
}}
</style>
</head>
<body>
<h1>くじ引きの結果は...</h1>
<p>{result}</p>
<form action="kuji.py" method="post">
<input type="submit" name="draw_button" value="もう一度占う">
</form>
</body>
</html>
"""
print(html_code)
このプログラムは、くじ引きの結果を表示する Web アプリケーションの CGI スクリプトです。以下はコードの解説です。
#!/usr/bin/env python: スクリプトの最初の行はシバン(shebang)と呼ばれ、このスクリプトを実行するためのインタープリタを指定しています。この場合、envコマンドを使用して環境に依存せずに Python インタープリタを探し、実行します。- モジュールのインポート:
cgi: CGI プログラム用の共通ゲートウェイ インターフェースを提供するモジュール。sys: Python インタプリタが提供する変数や関数にアクセスするためのモジュール。io: Python 3 からは標準モジュールで、I/O 操作を行うためのクラスや関数が提供されています。cgitb: CGI スクリプトのデバッグ情報をブラウザに表示するためのモジュール。random: 乱数を生成するためのモジュール。
cgitb.enable(): CGI スクリプトのデバッグ情報を有効にします。sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8'): 標準出力を UTF-8 エンコーディングでラップすることで、日本語の文字列を正しく表示できるようにしています。print("Content-type: text/html\n"): HTTP ヘッダーを出力し、コンテンツのタイプを HTML として指定しています。kuji = ["大吉", "中吉", "小吉", "凶"]: くじの結果を格納したリストです。form = cgi.FieldStorage(): CGI パラメータを取得するための FieldStorage オブジェクトを作成します。if "draw_button" in form:: フォームが送信されたかどうかを判定します。”draw_button” がフォームに含まれていれば、くじを引いて結果を取得します。result = random.choice(kuji): ランダムにくじの結果を選択します。else: result = "": フォームが送信されていない場合は、結果を空に設定します。- HTML コードの生成:
f""" ... """: f-string を使用して HTML コードを生成します。変数resultの値を埋め込んでいます。
- CSS スタイル:
p: フォントサイズを大きくし、太字にします。
- HTML の表示:
print(html_code): 生成した HTML コードを標準出力に出力します。ブラウザがこの HTML コードを受け取り、表示します。
以上が、おみくじアプリの解説でした。
ではまた~✋









コメント