このくじ引きWebアプリは、大吉や吉などの運勢が占えることができるWebアプリです。
初心者の方が1日で、作成から公開までできるように丁寧に紹介しています。
くじ引きWebアプリ
“くじを引く”ボタンを押すと、”くじ引きの結果は…”の画面になり、占い結果が表示されます。
くじ引きWebアプリ → https://oseroneko.com/kuji.html
また、インターネットでも「くじ引きWebアプリ」を公開しています。

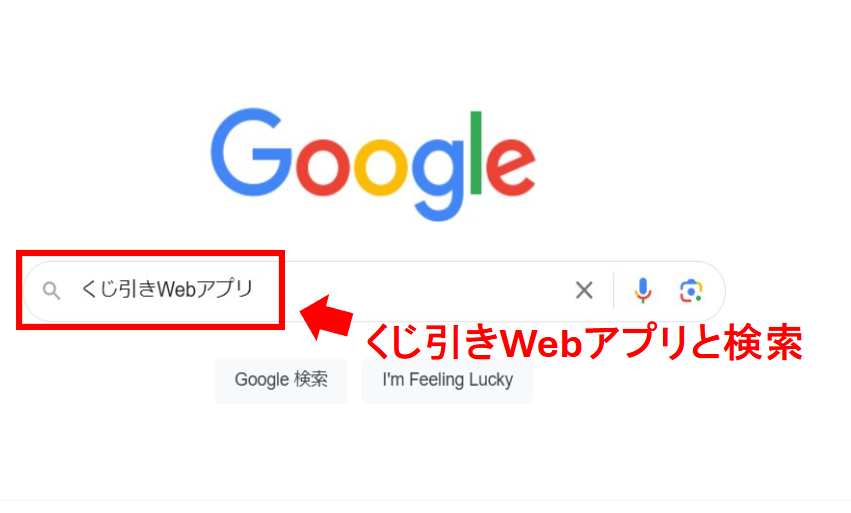
GoogleやYahooなどで「くじ引きWebアプリ」と検索してみて下さい。

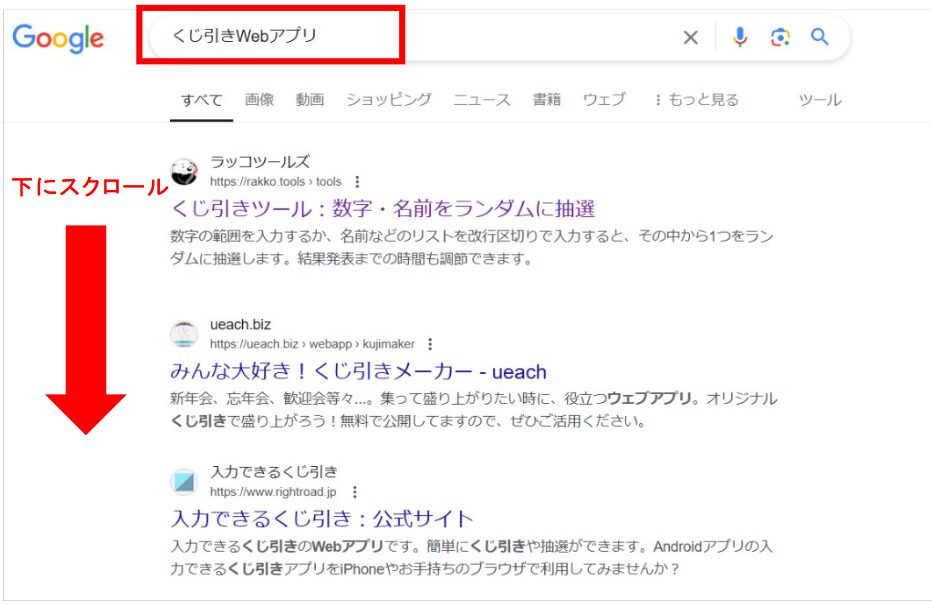
そうするといくつかのサイトが出てきますので、下にスクロールしてください。

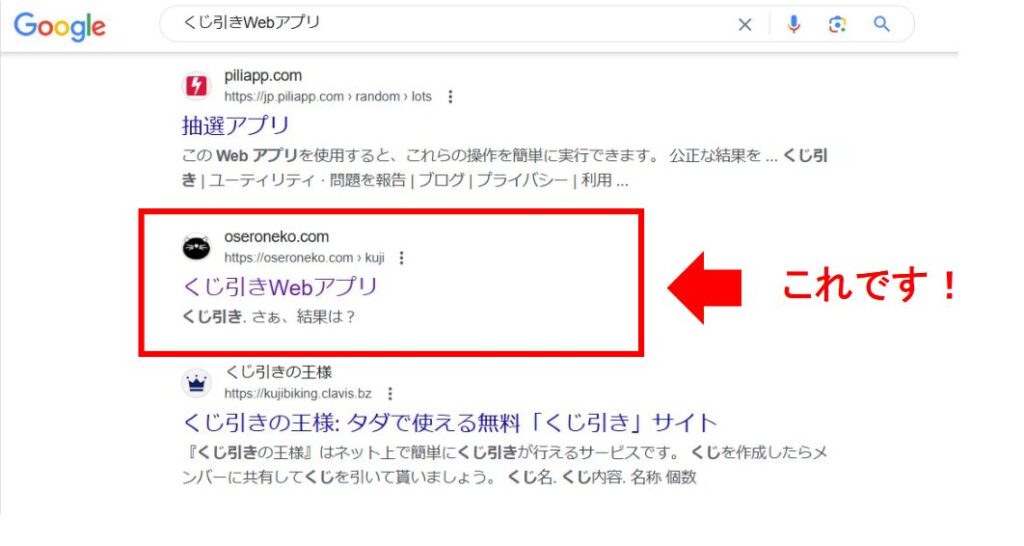
※2024.7.21時点で上から6番目にあります。
スクロールして頂くとネコのアイコンでくじ引きWebアプリというのがあります。
そちらが私が作成して公開したWebアプリとなります。
みなさまも、このように1から作成~公開までできますので是非、挑戦してみて下さい!
プログラミングコードを書く

では、早速「くじ引きWebアプリ」を作っていきましょう。
まず、パソコンに備えついている「メモ帳」を開きます。
パソコン内の検索で”メモ帳”と調べれば出てくるはずです。
今回は、メモ帳にWebアプリのプログラミングコードを書いていきます。
以下が「くじ引きWebアプリ」のプログラミングコードになります。
こちらは、Webアプリのデザインを構成するコードになります。
「kuji.html」というファイル名で保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>くじ引きWebアプリ</title>
<style>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
flex-direction: column;
}
h1, p, form {
text-align: center;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
</style>
</head>
<body>
<h1>くじ引き</h1>
<p>さぁ、結果は?</p>
<form action="kuji.py" method="post">
<input type="submit" name="draw_button" value="くじを引く">
</form>
</body>
</html>
続いて、くじ引きをするために必要なコードをPythonで書いていきます。
「kuji.py」で保存します。
#!/usr/bin/env python
import cgi
import sys
import io
import cgitb
import random
cgitb.enable()
# HTTPヘッダーの出力
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
print("Content-type: text/html\n")
kuji = ["大吉", "中吉", "小吉", "凶"]
form = cgi.FieldStorage()
if "draw_button" in form:
result = random.choice(kuji)
else:
result = ""
# HTMLコードの出力
html_code = f"""
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>くじ引き結果</title>
<style>
body {{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
flex-direction: column;
}}
h1, p, form {{
text-align: center;
margin-bottom: 20px;
}}
p {{
font-size: 24px; /* フォントサイズを大きくする */
font-weight: bold; /* フォントを太字にする */
}}
</style>
</head>
<body>
<h1>くじ引きの結果は...</h1>
<p>{result}</p>
<form action="kuji.py" method="post">
<input type="submit" name="draw_button" value="もう一度占う">
</form>
</body>
</html>
"""
print(html_code)
※保存した際にkuji.py.txtと拡張子にtxtと付く場合は、ダブルクォーテーションをつけ”kuji.py”で保存すると拡張子がtxtにならず保存できます。
プログラミングコードを書くのは以上です。
保存したhtmlファイルをクリックして頂くと、くじ引きの画面が表示されると思います。
ただ、このままだとPythonのプログラムが動かないので、動くようにします。
Pythonのコードを動かす

Webアプリとして、Pythonを動かすにはサーバーが必要になります。
サーバーは、レンタルサーバーを使うやり方を紹介します。
レンタルサーバーは有料になってしまいますが、Webアプリをインターネットで公開するには必ず必要なので、登録をオススメしています。
またWebアプリの公開の方法はいくつかありますが、安全性・操作の簡単さ・お値段からレンタルサーバーはとてもおすすめです。
ここでは、「ConoHa WING」というレンタルサーバーのやり方を紹介します。
「ConoHa WING」の始め方は上記をご覧ください。
では、レンタルサーバー「ConoHa WING」でPythonを動かすための設定をしていきます。
そのために、ConoHa WINGでPythonを動かすことができるようにCGIを有効にします。

ConoHa WINGにCGIでPythonプログラムを実行するためにCGIスクリプトを有効にします。
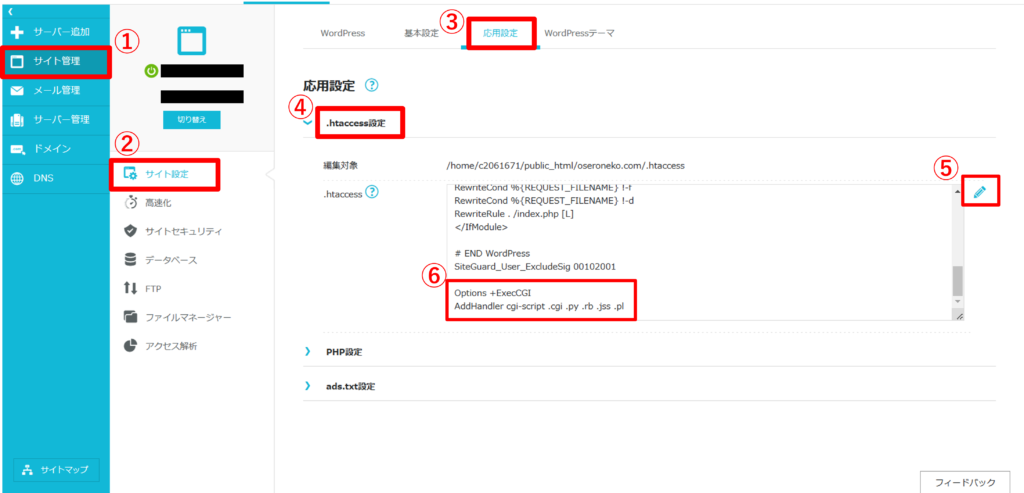
①サイト管理 → ②サイト設定 → ③応用設定 → ④.htaccess設定 → ⑤編集の順でクリック。
⑥.htaccessに以下の記述を追加
Options +ExecCGI
AddHandler cgi-script .py
これで、Pythonのコードがレンタルサーバーで動くように設定できました。
くじ引きWebアプリをインターネットに公開する
では、自作したWebアプリをConoHa WINGのレンタルサーバーに公開していきましょう!

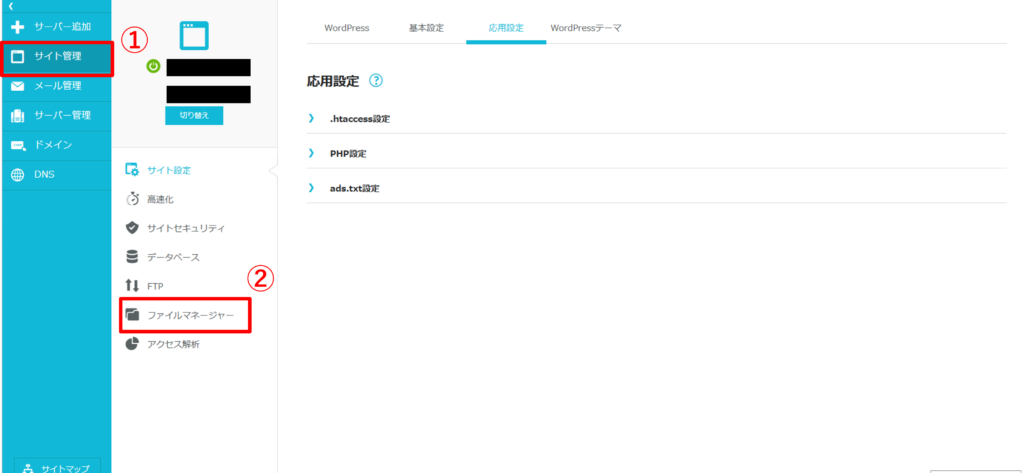
①サイト管理 → ②ファイルマネージャー の順でクリックします。

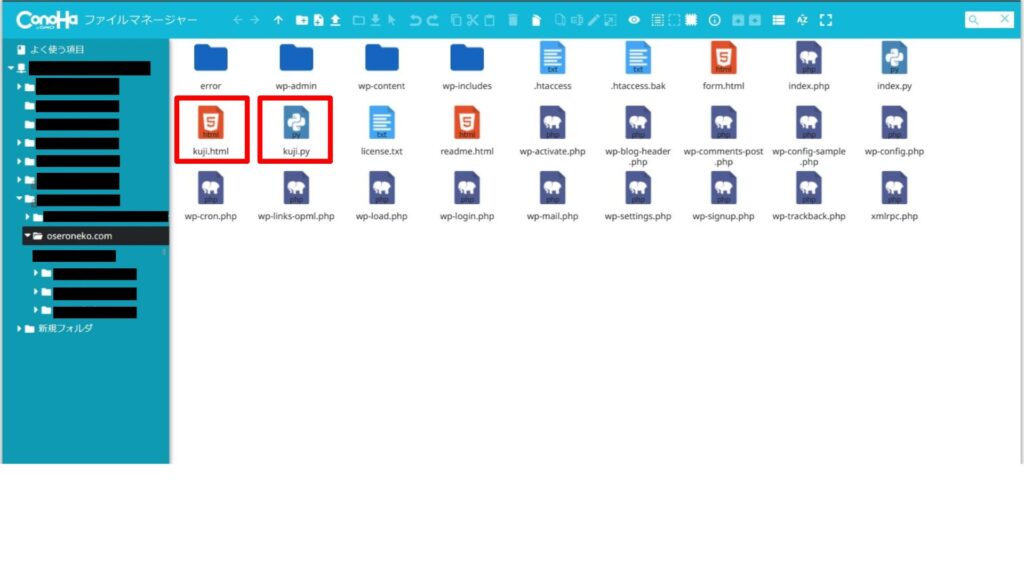
先ほど作った「kuji.html」と「kuji.py」を保存先からドラック&ドロップします。
場所はどこでも大丈夫です。
私は独自ドメインの”oseroneko.com”にしました。
よく分からない方は独自ドメインにドラッグ&ドロップしておけば大丈夫です!
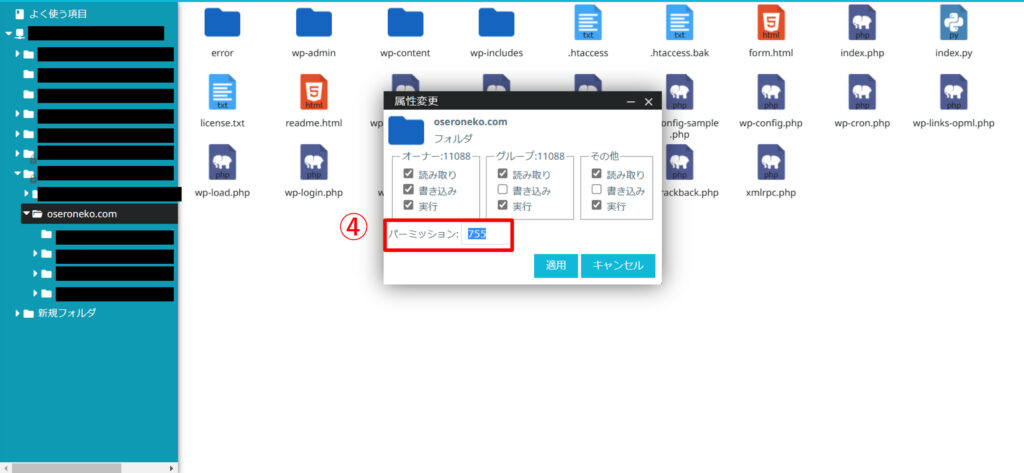
そして、次にPythonスクリプトが実行できるように権限を付与します。
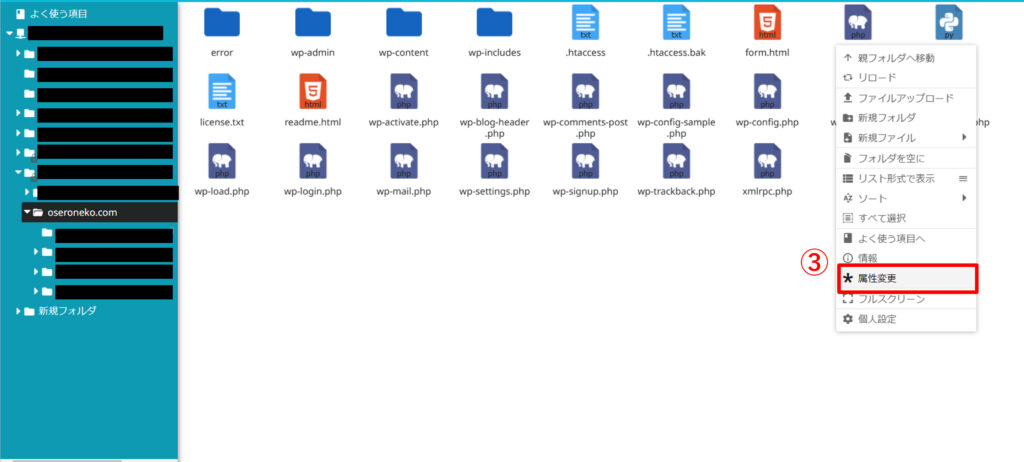
③kuji.pyを右クリックして属性変更を選択します。

④パーミッションを”755″にして適用をクリック。←とても重要!

お疲れ様です、作業はこれで完了です!
くじ引きWebアプリの動作確認
公開したWebアプリの動作確認をしましょう。
https://皆様の独自のドメイン/kuji.htmlで検索してみてください。
くじアプリが表示されたら成功です!
こちら見本のサンプルです → https://oseroneko.com/kuji.html
インターネットで検索して「くじ引きWebアプリ」を表示させる
頑張って作ったWebアプリをGoogleやYahooで検索したら表示されるようにしましょう!
そのためには、GoogleにWebアプリを作ったよ!と伝えなくてはいけません。
つまり、公開したWebアプリのURLをインデックス(登録)してもらいます。
では、やっていきましょう!
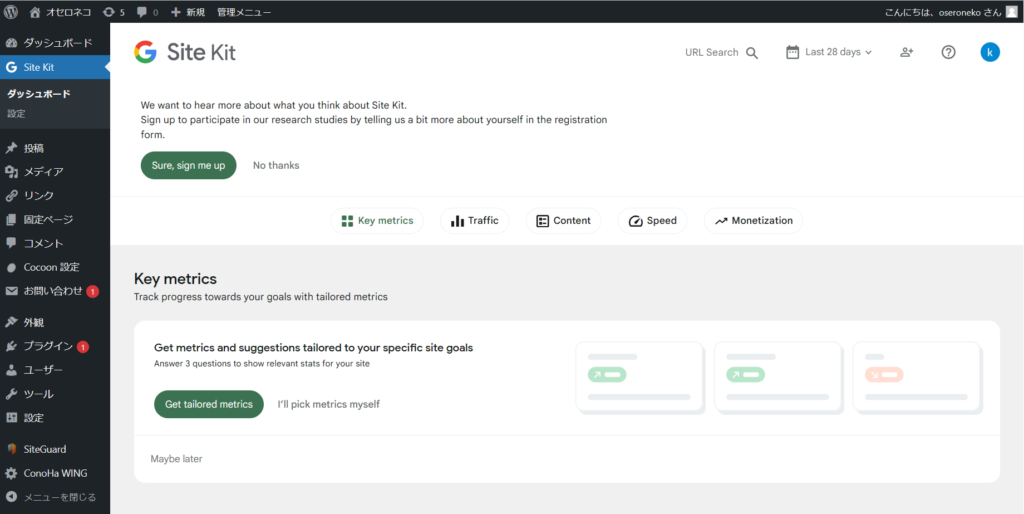
手順① Site Kit から Google Search Consoleに入ります。

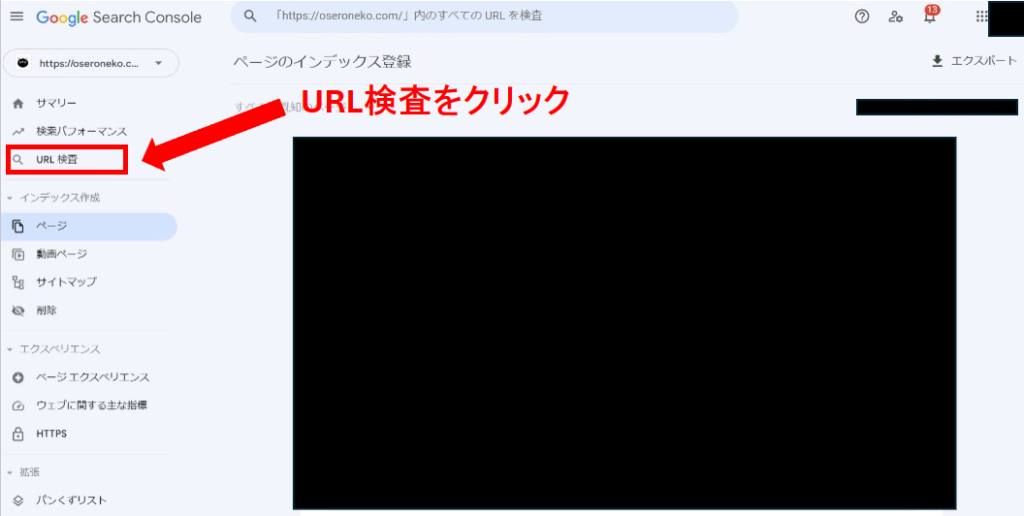
手順② URL検査をクリックして、作ったWebアプリのURLを検索する

手順③ URLをリクエストして、登録する
リクエストをして、下記のように「URLはGoogleに登録されています」と表示されたらOKです!

お疲れ様です、手続きはおわりです!

登録される時間は個人差がありますが、私の場合30分ほどでできました!
くじ引きWebアプリが公開されているか確認しよう!

登録されたら、Webアプリにつけたタイトル名でGoogleかYahooで検索してみてください。
表示されていれば成功です!
これで、Webアプリの作成~公開までの紹介終わりです。
プログラミングコードの解説!

最後にプログラミングコードの解説です!
kuji.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>くじ引きWebアプリ</title>
<style>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
flex-direction: column;
}
h1, p, form {
text-align: center;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
</style>
</head>
<body>
<h1>くじ引き</h1>
<p>さぁ、結果は?</p>
<form action="kuji.py" method="post">
<input type="submit" name="draw_button" value="くじを引く">
</form>
</body>
</html>
このプログラムは、HTMLとCSSを使用して作成された、くじ引きの Web アプリケーションのフロントエンド部分です。以下はコードの解説です。
1.<!DOCTYPE html>: HTML5 ドキュメントであることを宣言します。
2.<html lang=”ja”>: HTML 要素で、言語属性が “ja”(日本語)であることを指定しています。
3.<head>: ドキュメントのメタデータや外部リソースへのリンクを含むセクションです。
4.<meta charset=”UTF-8″>: 文字エンコーディングを UTF-8 に指定します。
5.<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>: Internet Explorer のバージョン別のレンダリングモードを強制的に指定します。
6.<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>: レスポンシブなデザインをサポートするための viewport 設定です。
7.<title>くじ引きWebアプリ</title>: ページのタイトルを設定します。
8.<style>: CSS スタイルを埋め込むためのセクションです。
9.<body>: ドキュメントの本文で、ユーザーが表示するコンテンツが含まれます。
10.<h1>くじ引き</h1>: ページのメインの見出しです。
11.<p>さぁ、結果は?</p>: パラグラフ要素で、くじ引きの説明文を表示します。
12.<form action=”kuji.py” method=”post”>: フォーム要素で、くじを引くためのフォームを表示します。action 属性はフォームが送信される先の CGI スクリプトを指定し、method 属性は送信方法を指定します(この場合は POST)。
13.<input type=”submit” name=”draw_button” value=”くじを引く”>: 送信ボタンで、ボタンがクリックされるとフォームが送信されます。
14.<style>: ページ全体のスタイルを指定するための CSS ルールが含まれています。
15.body: flex レイアウトを使用して、コンテンツを中央に配置します。
16.h1, p, form: テキストやフォームなどの要素のスタイルを指定します。
17.form: フォームの子要素を縦方向に並べるために flex-direction: column; を指定しています。
kuji.py
#!/usr/bin/env python
import cgi
import sys
import io
import cgitb
import random
cgitb.enable()
# HTTPヘッダーの出力
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
print("Content-type: text/html\n")
kuji = ["大吉", "中吉", "小吉", "凶"]
form = cgi.FieldStorage()
if "draw_button" in form:
result = random.choice(kuji)
else:
result = ""
# HTMLコードの出力
html_code = f"""
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>くじ引き結果</title>
<style>
body {{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
flex-direction: column;
}}
h1, p, form {{
text-align: center;
margin-bottom: 20px;
}}
p {{
font-size: 24px; /* フォントサイズを大きくする */
font-weight: bold; /* フォントを太字にする */
}}
</style>
</head>
<body>
<h1>くじ引きの結果は...</h1>
<p>{result}</p>
<form action="kuji.py" method="post">
<input type="submit" name="draw_button" value="もう一度占う">
</form>
</body>
</html>
"""
print(html_code)
このプログラムは、くじ引きの結果を表示する Web アプリケーションの CGI スクリプトです。以下はコードの解説です。
#!/usr/bin/env python: スクリプトの最初の行はシバン(shebang)と呼ばれ、このスクリプトを実行するためのインタープリタを指定しています。この場合、envコマンドを使用して環境に依存せずに Python インタープリタを探し、実行します。- モジュールのインポート:
cgi: CGI プログラム用の共通ゲートウェイ インターフェースを提供するモジュール。sys: Python インタプリタが提供する変数や関数にアクセスするためのモジュール。io: Python 3 からは標準モジュールで、I/O 操作を行うためのクラスや関数が提供されています。cgitb: CGI スクリプトのデバッグ情報をブラウザに表示するためのモジュール。random: 乱数を生成するためのモジュール。
cgitb.enable(): CGI スクリプトのデバッグ情報を有効にします。sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8'): 標準出力を UTF-8 エンコーディングでラップすることで、日本語の文字列を正しく表示できるようにしています。print("Content-type: text/html\n"): HTTP ヘッダーを出力し、コンテンツのタイプを HTML として指定しています。kuji = ["大吉", "中吉", "小吉", "凶"]: くじの結果を格納したリストです。form = cgi.FieldStorage(): CGI パラメータを取得するための FieldStorage オブジェクトを作成します。if "draw_button" in form:: フォームが送信されたかどうかを判定します。”draw_button” がフォームに含まれていれば、くじを引いて結果を取得します。result = random.choice(kuji): ランダムにくじの結果を選択します。else: result = "": フォームが送信されていない場合は、結果を空に設定します。- HTML コードの生成:
f""" ... """: f-string を使用して HTML コードを生成します。変数resultの値を埋め込んでいます。
- CSS スタイル:
p: フォントサイズを大きくし、太字にします。
- HTML の表示:
print(html_code): 生成した HTML コードを標準出力に出力します。ブラウザがこの HTML コードを受け取り、表示します。
以上が、くじ引きアプリの解説でした。
ではまた~✋








コメント