みなさん、位置情報を取得できるWebアプリを作ってみたくはありませんか?
今回は「Geolocation API」を使って、無料で位置情報を取得できるWebアプリを作っていきます!
初心者の方が、一日ですぐ開発できるように「開発」から「公開」まですべてを丁寧に解説していきます!
この記事は以下の人にオススメです!
・Webアプリを作ってみたい人
・位置情報を使ったWebアプリを開発したい人
・プログラミングに興味のある人
Geolocation APIとは
Geolocation APIは、デバイスの現在位置を取得するためのブラウザやアプリの機能を提供するAPIです。GPSやWi-Fi、IPアドレスなどを利用して緯度・経度を取得できます。これにより、位置情報を使ったサービス(地図表示や地域に基づくおすすめ機能)を簡単に実装できます。
まぁ、現在地を知るためのツールって覚えとけばOKです!
気になる人は以下の記事で説明していますのでご覧ください。
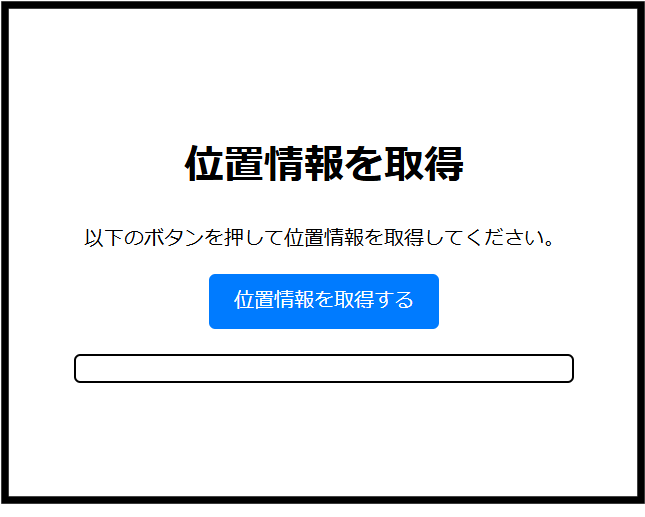
位置情報を取得するWebアプリを開発!

↑このような位置情報を取得するWebアプリを開発していきます!
ぜひ、こちらから確認してください! → 位置情報取得アプリ

また、このWebアプリでは位置情報を取得しますが、データは利用者側のみに保存され、サーバー通信は行っていません。ブラウザを閉じれば完全に消えますのでご安心ください!
プログラミングコードを書く
それでは、早速Webアプリを開発していきましょう!
まず、開発するために用意するものです。
用意するもの
Webアプリ開発に必要なのは「パソコン」とパソコンに備えついてる「メモ帳アプリ」です。
また、Webアプリを公開するには「レンタルサーバー」が必要となります。
またWebアプリを作って、「自分のパソコンだけで使えればいいや!」という人は「レンタルサーバー」は不要なので、用意をしなくてOKです!
ネット上に公開していろんな人に使ってもらいたい人は必要なので用意をしましょう。
今回の記事でもレンタルサーバー「ConoHa WING」を使ってWebアプリを公開します。
レンタルサーバーの始め方はこちらからご覧ください!
それでは、位置情報を取得できるWebアプリのコードを書いていきます!
まず、パソコン内の検索で「メモ帳」と検索をしてメモ帳アプリを開きましょう!

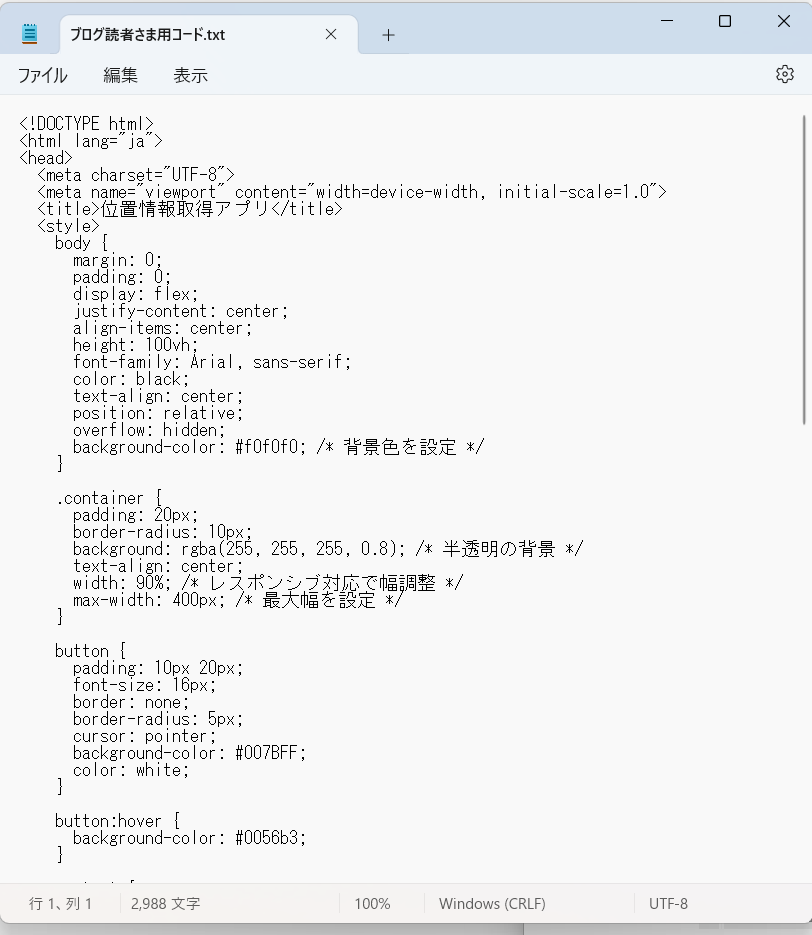
メモ帳アプリが開けたら以下のコードを、コピーして貼り付けて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>位置情報取得アプリ</title>
<style>
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-family: Arial, sans-serif;
color: black;
text-align: center;
position: relative;
overflow: hidden;
background-color: #f0f0f0; /* 背景色を設定 */
}
.container {
padding: 20px;
border-radius: 10px;
background: rgba(255, 255, 255, 0.8); /* 半透明の背景 */
text-align: center;
width: 90%; /* レスポンシブ対応で幅調整 */
max-width: 400px; /* 最大幅を設定 */
}
button {
padding: 10px 20px;
font-size: 16px;
border: none;
border-radius: 5px;
cursor: pointer;
background-color: #007BFF;
color: white;
}
button:hover {
background-color: #0056b3;
}
.output {
margin-top: 20px;
padding: 10px;
border: 2px solid #000; /* 枠線を追加 */
border-radius: 5px;
font-size: 14px;
background-color: #fff; /* 白背景 */
}
.error {
color: red;
margin: 10px 0;
}
</style>
</head>
<body>
<div class="container">
<h1>位置情報を取得</h1>
<p id="message">以下のボタンを押して位置情報を取得してください。</p>
<button id="getLocation">位置情報を取得する</button>
<div id="output" class="output"></div>
</div>
<script>
const message = document.getElementById("message");
const output = document.getElementById("output");
const getLocationButton = document.getElementById("getLocation");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
(position) => {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
output.innerHTML = `
<p>現在地情報:</p>
<p>緯度: ${latitude}</p>
<p>経度: ${longitude}</p>
`;
message.textContent = "位置情報を正常に取得しました。";
},
(error) => {
showError(error);
}
);
} else {
message.textContent = "お使いのブラウザは位置情報取得をサポートしていません。";
}
}
function showError(error) {
let errorMessage = "位置情報の取得に失敗しました。";
switch (error.code) {
case error.PERMISSION_DENIED:
errorMessage = "位置情報取得が拒否されました。";
break;
case error.POSITION_UNAVAILABLE:
errorMessage = "位置情報が利用できません。";
break;
case error.TIMEOUT:
errorMessage = "位置情報取得がタイムアウトしました。";
break;
default:
errorMessage = "不明なエラーが発生しました。";
}
output.innerHTML = `
<p class="error">${errorMessage}</p>
<button onclick="getLocation()">再試行</button>
`;
}
getLocationButton.addEventListener("click", getLocation);
</script>
</body>
</html>

コードの解説は長くなるので、最後に行います。
気になる人は下にスクロールしてご覧ください!
以下のようにコピペできたらOKです!

では、保存をしましょう!
保存は2回 「.txt」と「.html」の拡張子で行います。
まず、「.txt」から行いましょう!
①ファイル → ②名前を付けて保存 → ③ファイル名を「位置情報Webアプリ」 → ④保存
※ファイル名は何でもいいです。
次に、「.html」です。
①ファイル → ②名前を付けて保存 → ③ファイル名を「位置情報Webアプリ.html」 → ④ファイルの種類を「すべてのファイル」 → ⑤保存
これで、保存ができました。
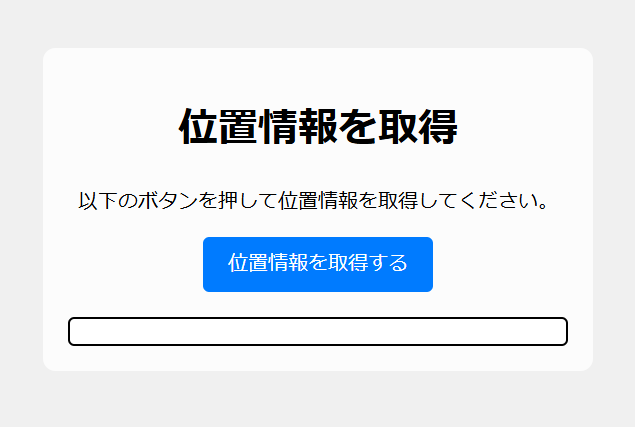
では、保存した「.html」のファイルをダブルクリックで開いてみて下さい。


お疲れ様です!
この画面がでたら成功です!
Webアプリをネットに公開する!

それでは、作成した「位置情報Webアプリ」を公開しましょう!
公開にはレンタルサーバー「ConoHa WING」を使います。
「ConoHa WING」の始め方はこちらから
では、自作したWebアプリをレンタルサーバに保存していきましょう。
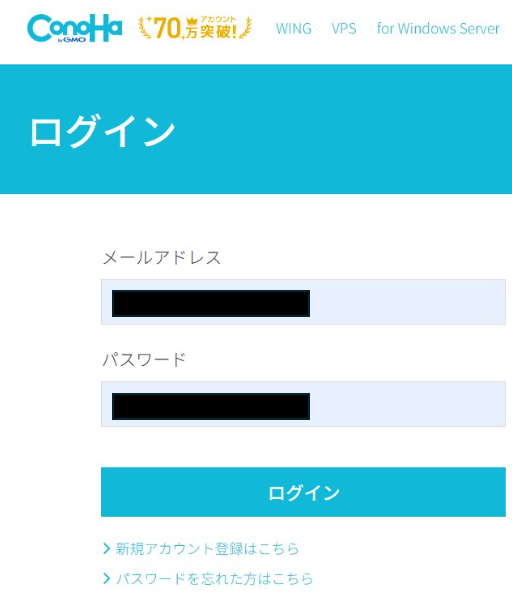
手順① ConoHa WINGにログイン

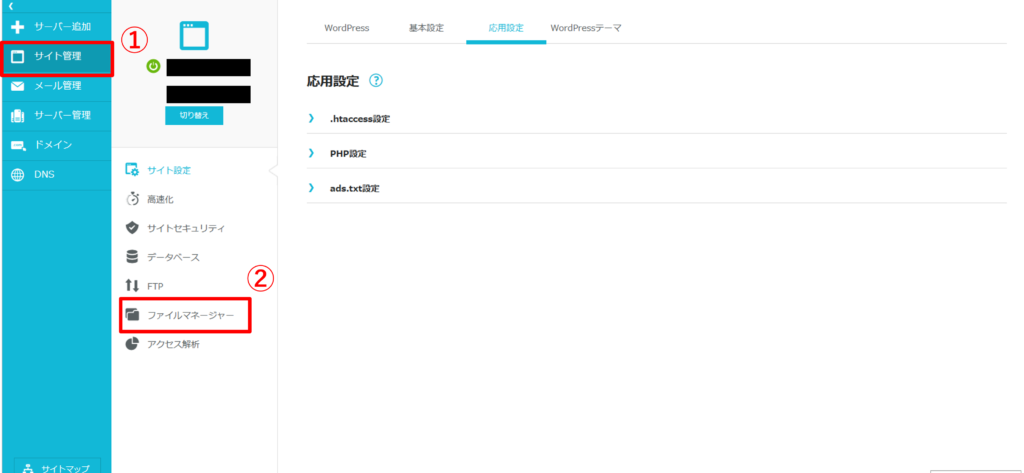
手順② サイト管理 → ファイルマネージャーを開く

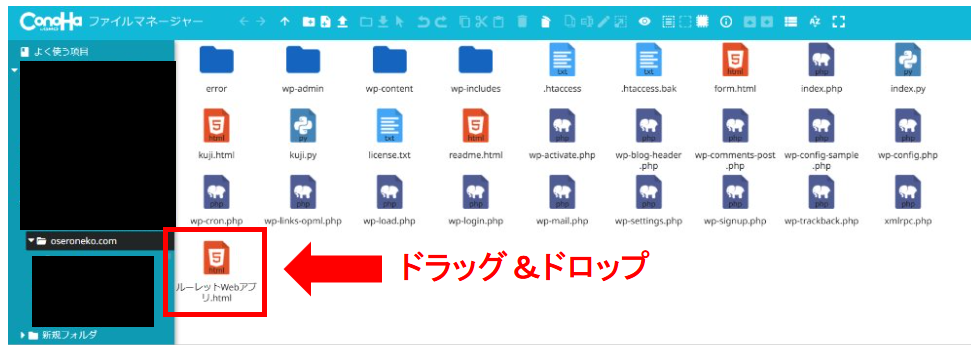
手順③ ファイルを保存する
保存する場所は、独自ドメインにします。
私の場合は、”oseroneko.com”に「位置情報Webアプリ.html」をドラッグ&ドロップしました。
【重要】必ず拡張子 ” .html ” のファイルを保存してください。

お疲れ様です。
これで、位置情報Webアプリをレンタルサーバに保存することができたはずです。
ちゃんと保存されているか動作確認をしましょう。
https://皆様の独自ドメイン/ファイルの名前.htmlで検索をしてみて下さい。
作成したWebアプリが表示されたらOKです!
https://oseroneko.com/位置情報取得Webアプリ.html ← 見本として私のを参考にして下さい。

これで8割ほど終わりました!
あとは、GoogleやYahooで検索したら作ったWebアプリが表示されるようにしましょう!
ネットで検索してWebアプリを表示させる
頑張って作ったWebアプリをGoogleやYahooで検索したら表示されるようにしましょう!
そのためには、GoogleにWebアプリを作ったよ!と伝えなくてはいけません。
つまり、公開したWebアプリのURLをインデックス(登録)してもらいます。
では、やっていきましょう!
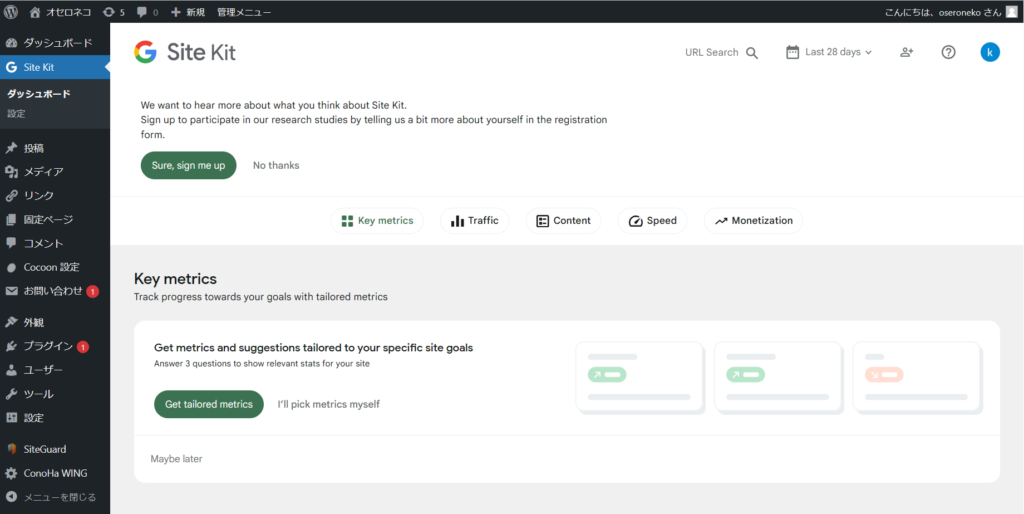
手順① Site Kit から Google Search Consoleに入ります。

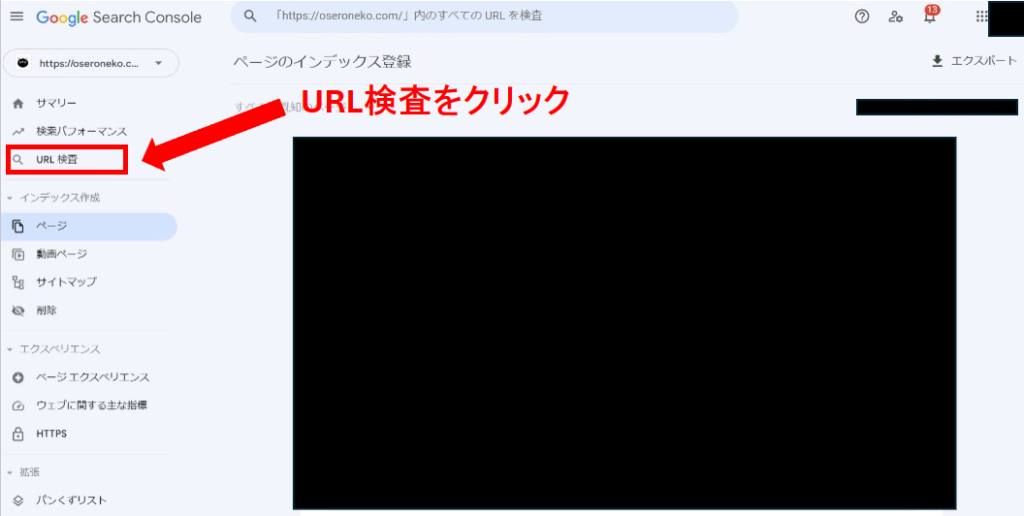
手順② URL検査をクリックして、作ったWebアプリのURLを検索する

手順③ URLをリクエストして、登録する
リクエストをして、下記のように「URLはGoogleに登録されています」と表示されたらOKです!

お疲れ様です、手続きはおわりです!

登録される時間は個人差がありますが、私の場合30分ほどでできました!
Webアプリが公開されているか確認しよう!

登録されたら、Webアプリにつけたタイトル名でGoogleかYahooで検索してみてください。
表示されていれば成功です!
これで、Webアプリの作成~公開までの紹介終わりです。
最後に今回作成した「位置情報Webアプリ」のプログラミングコードの解説です。
プログラミングコードの解説

HTML部分
まず、このアプリは HTML、CSS、JavaScript の3つで構成されています。HTMLはウェブページの構造を定義します。
基本構造
<!DOCTYPE html>
<html lang="ja">
<head>
...
</head>
<body>
...
</body>
</html>
<!DOCTYPE html>: この行はHTMLが使われていることをブラウザに教えるものです。
<html lang="ja">: このタグはHTML文書の開始を示します。lang="ja" は日本語のウェブページだと指定しています。
<head>: ページのタイトルやスタイルシートなど、見えない部分を設定する場所です。
<body>: 実際にユーザーに見える部分を定義する場所です。
タイトルとスタイル
<title>位置情報取得アプリ</title>
<style>
/* CSSのコードがここに記述されています */
</style>
<title>: ページのタイトルを設定します。このタイトルは、ブラウザのタブに表示されます。
<style>: CSSを使って、ページのデザインを設定します。
表示内容
<div class="container">
<h1>位置情報を取得</h1>
<p id="message">以下のボタンを押して位置情報を取得してください。</p>
<button id="getLocation">位置情報を取得する</button>
<div id="output" class="output"></div>
</div>
<div>: ページ内の要素をグループ化するための箱のようなものです。ここでは「container」というクラスで装飾されています。
<h1>: ページのタイトルや見出しを表示します。
<p>: 段落テキストを表示します。id="message" は、このテキストを後でJavaScriptで変更するための名前です。
<button>: ボタンを作ります。id="getLocation" もJavaScriptで操作するための名前です。
<div id="output" class="output"></div>: ここに、位置情報を取得した結果を表示します。
CSS部分
CSSはページの見た目(デザイン)を決めるためのものです。このコードでは、全体のレイアウトや色、ボタンの見た目を設定しています。
body: ページ全体のデザインを設定します。
background-color: 背景色を設定します。display: flex; justify-content: center; align-items: center;: ページ中央にすべての内容を配置します。
.container: メインの表示部分にスタイルを設定します。
- 背景を半透明にし、幅や余白を整えています。
button: ボタンの見た目を設定します。
- マウスを重ねたときの色も設定しています(
hover)
JavaScript部分
JavaScriptは、このプログラムの動きを担当します。位置情報を取得し、取得結果やエラーメッセージを表示する部分です。
const message = document.getElementById("message");
const output = document.getElementById("output");
const getLocationButton = document.getElementById("getLocation");
document.getElementById("..."): HTMLで指定したIDの要素を取得します。
messageはメッセージ用の<p>タグ。outputは結果を表示する<div>タグ。getLocationButtonは「位置情報を取得する」ボタンです。
位置情報を取得する関数
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
(position) => {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
output.innerHTML = `
<p>現在地情報:</p>
<p>緯度: ${latitude}</p>
<p>経度: ${longitude}</p>
`;
message.textContent = "位置情報を正常に取得しました。";
},
(error) => {
showError(error);
}
);
} else {
message.textContent = "お使いのブラウザは位置情報取得をサポートしていません。";
}
}
navigator.geolocation: ブラウザの位置情報取得機能を使います。getCurrentPosition: 現在地の緯度と経度を取得します。- 成功時の処理(
positionを使います)。- 緯度と経度をHTMLに表示する。
- 失敗時の処理(
showError関数を呼び出します)。
- 成功時の処理(
else: もしブラウザが位置情報取得をサポートしていない場合、エラーメッセージを表示します。
エラー処理
function showError(error) {
let errorMessage = "位置情報の取得に失敗しました。";
switch (error.code) {
case error.PERMISSION_DENIED:
errorMessage = "位置情報取得が拒否されました。";
break;
case error.POSITION_UNAVAILABLE:
errorMessage = "位置情報が利用できません。";
break;
case error.TIMEOUT:
errorMessage = "位置情報取得がタイムアウトしました。";
break;
default:
errorMessage = "不明なエラーが発生しました。";
}
output.innerHTML = `
<p class="error">${errorMessage}</p>
<button onclick="getLocation()">再試行</button>
`;
}
switch: エラーコードによって表示するメッセージを切り替えます。
- 例えば、「位置情報取得が拒否されました」など。
output.innerHTML: エラーメッセージと「再試行」ボタンを表示します。
イベントリスナー
getLocationButton.addEventListener("click", getLocation);
ボタンがクリックされたときに getLocation 関数を実行します。
これで、このプログラムが「ボタンを押すと現在の緯度と経度を表示する仕組み」を持っていることが理解できたと思います!









コメント